Jak stworzyć animację 2D postaci?
W tym artykule pokażę Ci, jak stworzyć animację 2D postaci, która wchodzi po ścianie budynku, używając pakietu Adobe Creative Cloud. Jest to prosta i zabawna technika, która może dodać trochę dynamiki i humoru do Twoich projektów. Aby zobaczyć efekt końcowy, zapraszam do obejrzenia filmu poniżej.
Jak widzisz, animacja składa się z kilku elementów: tła, budynku, postaci i cieni. W tym artykule skupię się na tym, jak stworzyć postać i nadać jej ruch. Aby to zrobić, będziemy potrzebować trzech programów z pakietu Adobe Creative Cloud: Photoshop, Illustrator i After Effects. Jeśli nie masz jeszcze tego pakietu, możesz skorzystać z bezpłatnej wersji próbnej tutaj: https://www.adobe.com/pl/downloads.html
Krok 1: Stworzenie szkicu postaci w Photoshopie
Krok 2: Odrysowanie szkicu w Illustratorze
Krok 3: Importowanie grafiki do After Effects i tworzenie animacji
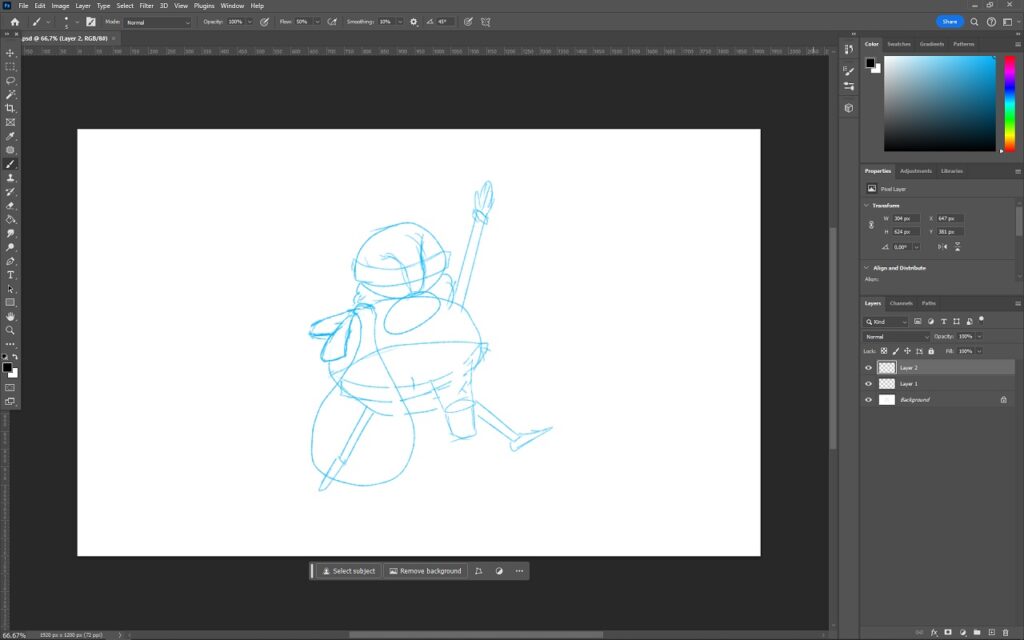
Krok 1: Stworzenie szkicu postaci w Photoshopie

Pierwszym krokiem jest stworzenie szkicu postaci w Photoshopie. Nie musi być on bardzo szczegółowy, wystarczy zarysować podstawowe kształty i proporcje. Możesz użyć dowolnego narzędzia rysowania, które Ci odpowiada. Oczywiście ten etap nie jest konieczny, możesz również zrobić szkic na kartce i zrobić jego zdjęcie.
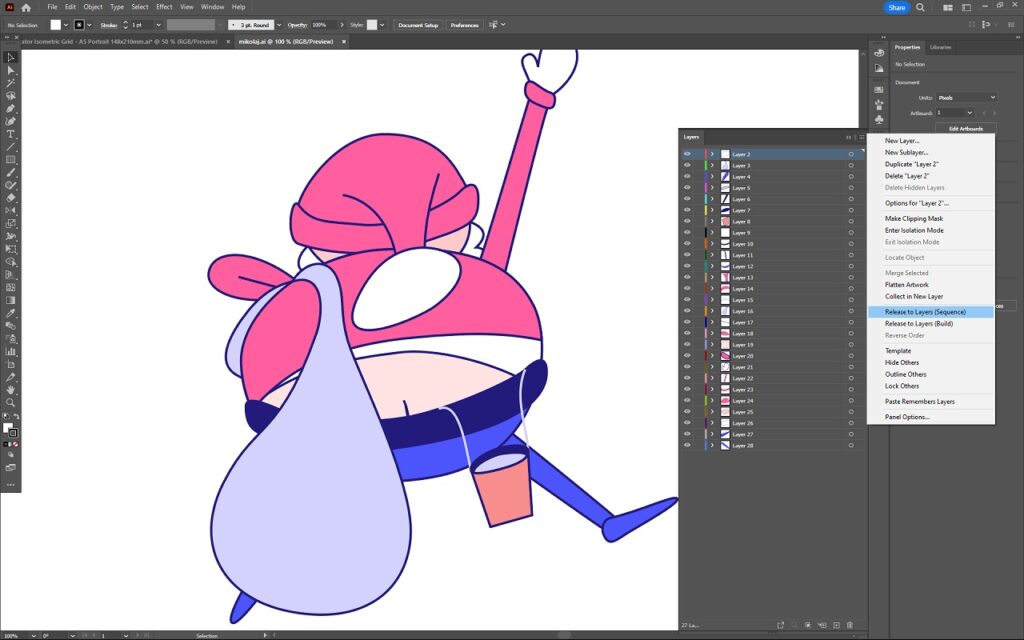
Krok 2: Odrysowanie szkicu w Illustratorze

Drugim krokiem jest odrysowanie szkicu w Illustratorze, aby uzyskać grafikę wektorową. Dzięki temu możemy przybliżać i oddalać grafikę bez utraty jakości, co jest ważne przy tworzeniu animacji. Możesz też pominąć ten krok i użyć szkicu z Photoshopa prosto w After Effects, ale moim zdaniem narzędzia jakie oferuje Illustrator, są o wiele wygodniejsze.
Do odrysowania postaci posłużyłem się po prostu Pen Toolem, po stworzeniu grafiki bardzo ważne jest odpowiednie przygotowanie pliku do importowania go w After Effects, więcej na ten temat w filmie powyżej.
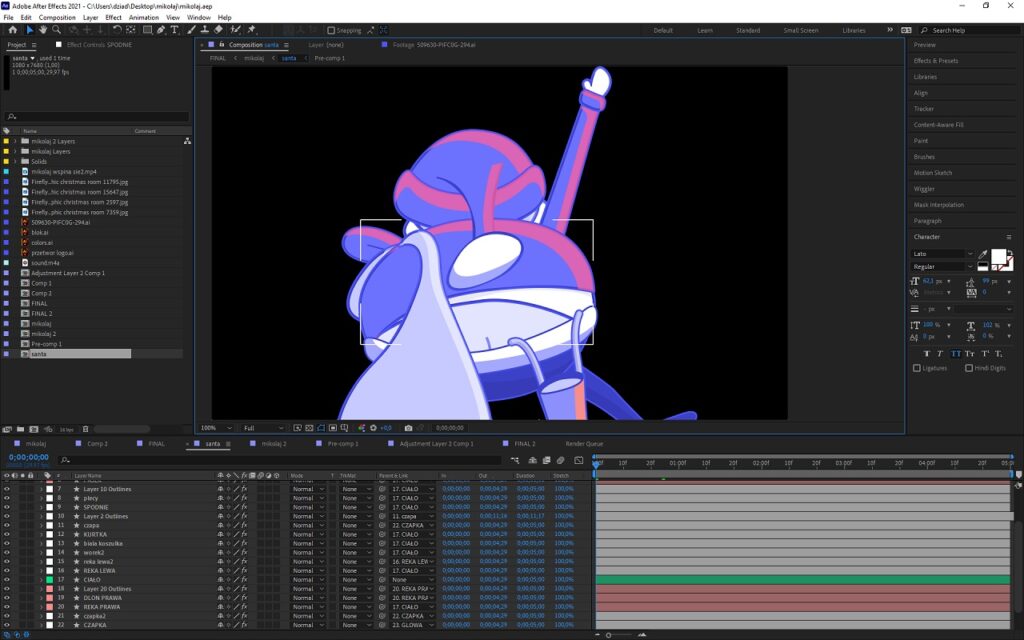
Krok 3: Importowanie grafiki do After Effects i tworzenie animacji

Trzecim i ostatnim krokiem jest importowanie grafiki do After Effects i tworzenie animacji. After Effects to program do tworzenia efektów specjalnych i animacji, który pozwala nam nadać życie naszej postaci. Aby zaimportować grafikę do After Effects, otwórz program i wybierz opcję Plik -> Importuj -> Plik. Znajdź swój plik AI i kliknij Importuj. Zostaniesz poproszony o wybranie sposobu importowania pliku. Wybierz opcję Composition i kliknij OK. Teraz powinieneś zobaczyć swój plik AI podzielony na warstwy w panelu Projekt.
W tutorialu skupiłem się na moim zdaniem trzech najważniejszych etapach jeśli chodzi o animacje postaci. Jest to ustawianie punktu kotwiczenia tzw Anchor Point, korzystanie z opcji Parenting i ustawianie prędkości i stylu animacji w Graph Editor.
Ustawianie punktu kotwiczenia
Punkt kotwiczenia (Anchor Point) to punkt, wokół którego obraca się i skaluje warstwa. Domyślnie punkt kotwiczenia jest ustawiony na środek warstwy, ale możemy go zmienić, aby lepiej dopasować do naszej postaci. Na przykład, jeśli chcemy animować ruch ramienia, to punkt kotwiczenia powinien być ustawiony na wysokości barku, a nie na środku ramienia.
Aby zmienić punkt kotwiczenia, użyjemy narzędzia Punkt kotwiczenia (Anchor Point), które znajduje się na pasku narzędzi u góry lub używając skrót Y. Wybierz narzędzie Punkt kotwiczenia i kliknij i przeciągnij punkt kotwiczenia na warstwie, aby go przesunąć. Powtórz ten krok dla każdej części postaci, ustawiając punkt kotwiczenia na miejscu, które będzie poruszać się najmniej.
Korzystanie z opcji Parenting
Opcja parenting to opcja, która pozwala nam połączyć ruch jednej warstwy z ruchem innej warstwy. Na przykład, jeśli chcemy, aby ręka poruszała się razem z tułowiem, to możemy ustawić tułów jako rodzica dla ręki.
Aby to zrobić, użyjemy panelu Timeline, który znajduje się na dole ekranu. W panelu Timeline, zobaczysz listę warstw, które zaimportowałeś z Illustratora. Po prawej stronie każdej warstwy, zobaczysz kolumnę z nazwą Parent. W tej kolumnie, możesz wybrać, która warstwa ma być rodzicem dla danej warstwy. Aby to zrobić, kliknij na puste pole w kolumnie Parent i wybierz warstwę z listy rozwijanej. Możesz też użyć narzędzia Pick Whip, które znajduje się obok pola Parent. Kliknij i przeciągnij narzędzie Pick Whip z warstwy dziecka do warstwy rodzica, aby je połączyć.
Powtórz ten krok dla każdej części postaci, ustawiając odpowiednie relacje rodzica i dziecka.
Korzystanie z Graph Editor
Opcja Graph Editor to opcja, która pozwala nam kontrolować prędkość i łagodność ruchu warstwy. Na przykład, jeśli chcemy, aby ruch postaci był płynny i naturalny, to możemy użyć opcji edytora wykresu, aby zmienić kształt krzywej ruchu.
Aby to zrobić, użyjemy panelu Graph Editor, który znajduje się na górze panelu Timeline. W panelu Graph Editor, zobaczysz wykres, który pokazuje, jak zmienia się wartość danego parametru w czasie. Na przykład, jeśli chcemy zmienić prędkość obrotu głowy, to możemy wybrać warstwę głowy i parametr Rotation w panelu Timeline, a następnie kliknąć na ikonę Graph Editor. W panelu Graph Editor, zobaczysz krzywą, która pokazuje, jak zmienia się prędkość obrotu głowy w czasie. Możesz zmienić kształt krzywej, klikając i przeciągając punkty na krzywej lub uchwyty, które kontrolują kąt nachylenia krzywej.
Możesz też użyć narzędzi, które znajdują się na pasku narzędzi po górze panelu Graph Editor, takich jak Easy Ease, Easy Ease In, Easy Ease Out, aby automatycznie zmienić kształt krzywej. Powtórz ten krok dla każdej części postaci, ustawiając odpowiednią prędkość i łagodność ruchu.
Podsumowanie
Mam nadzieję, że ten artykuł był dla Ciebie pomocny i interesujący. Jeśli chcesz dowiedzieć się więcej o animacji komputerowej, zapraszam do odwiedzenia strony głównej blog.przetwor.com, gdzie znajdziesz wiele porad, tutoriali i przykładów moich prac. Możesz też skontaktować się ze mną, jeśli szukasz profesjonalnego studia animacji. Zajmuję się tworzeniem animacji 2D i 3D, zarówno dla celów reklamowych, edukacyjnych, rozrywkowych, jak i artystycznych. Więcej na ten temat pod tym linkiem przetwor.com.
Jeśli jesteś zainteresowany współpracą ze mną, zapraszam do kontaktu: michal@przetwor.com. Chętnie odpowiem na wszystkie Twoje pytania.
Na koniec chciałbym podzielić się z Tobą kilkoma linkami do innych artykułów na moim blogu, które mogą Ci się przydać, jeśli chcesz nauczyć się więcej o animacji komputerowej. Oto one:
Mam nadzieję, że te artykuły będą dla Ciebie ciekawe i pomocne. Dziękuję za odwiedzenie mojego bloga i zapraszam ponownie. Do zobaczenia! 😊